There are no items in your cart
Add More
Add More
| Item Details | Price | ||
|---|---|---|---|
In this guide, you will learn to integrate Google Tag Manager with your Graphy website.
To set up integration with Google Tag Manager, you first need to create account of Google Tag Manager using this link.
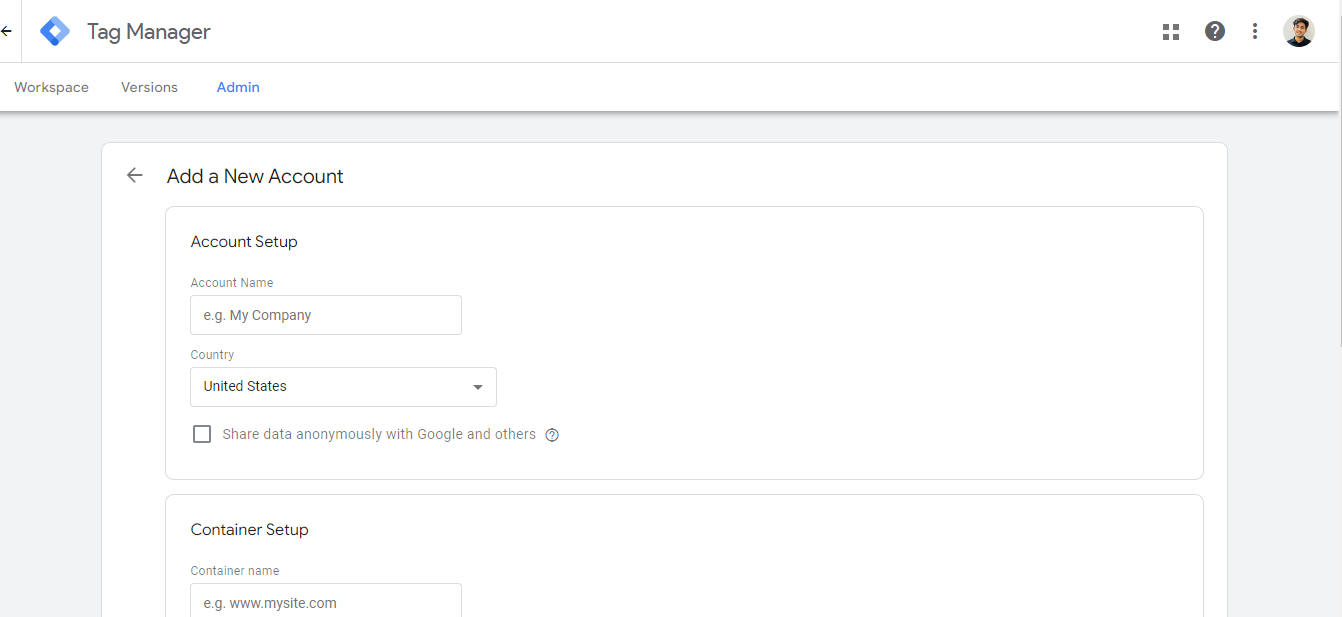
Here is the interface of Google Tag Manager for new users:
You need to provide your Name, Country and the Container ID (Website on which you want to set up the tracking).
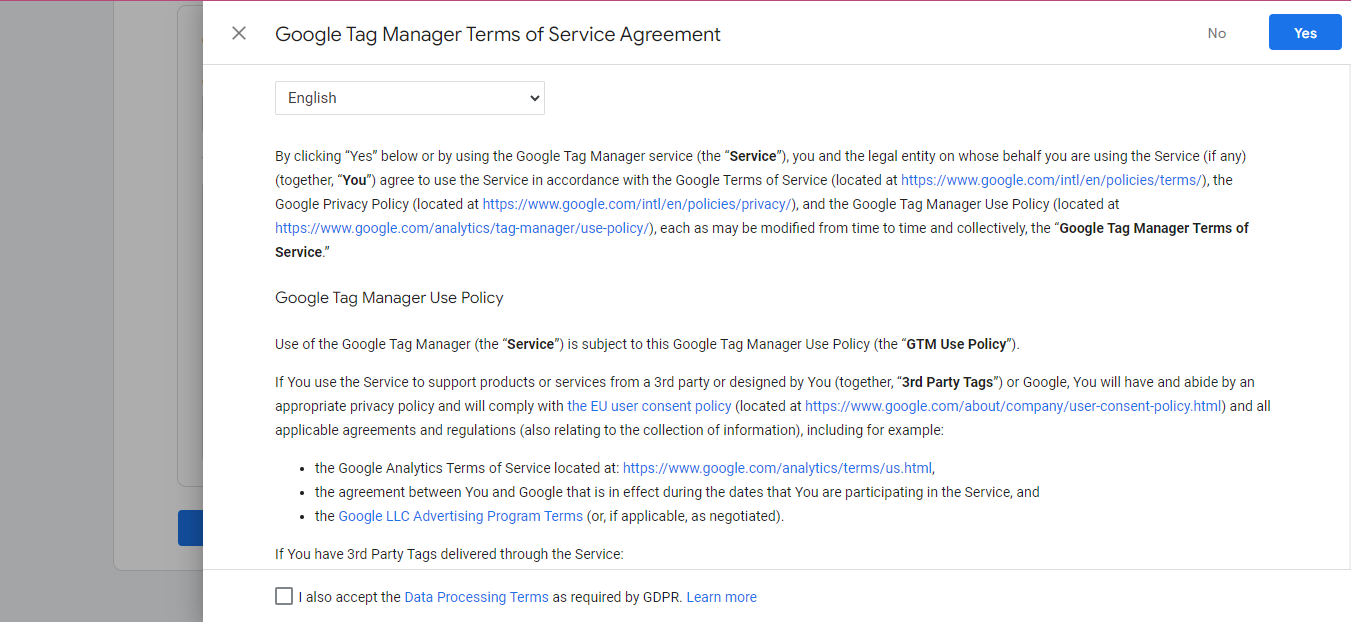
After filling all the information, you need to accept the policies and you will be redirected to the following page.
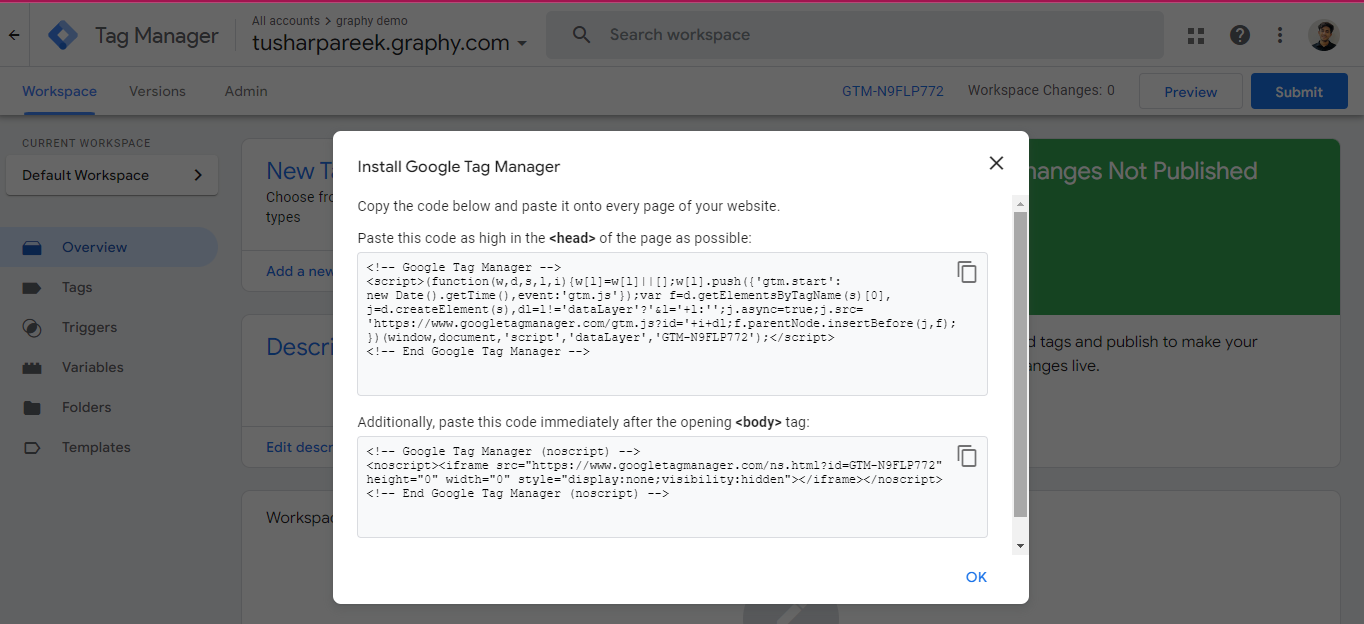
If you were using any other form of website like Shopify, Wordpress, etc., you need to paste the code in the header and footer of the website code.
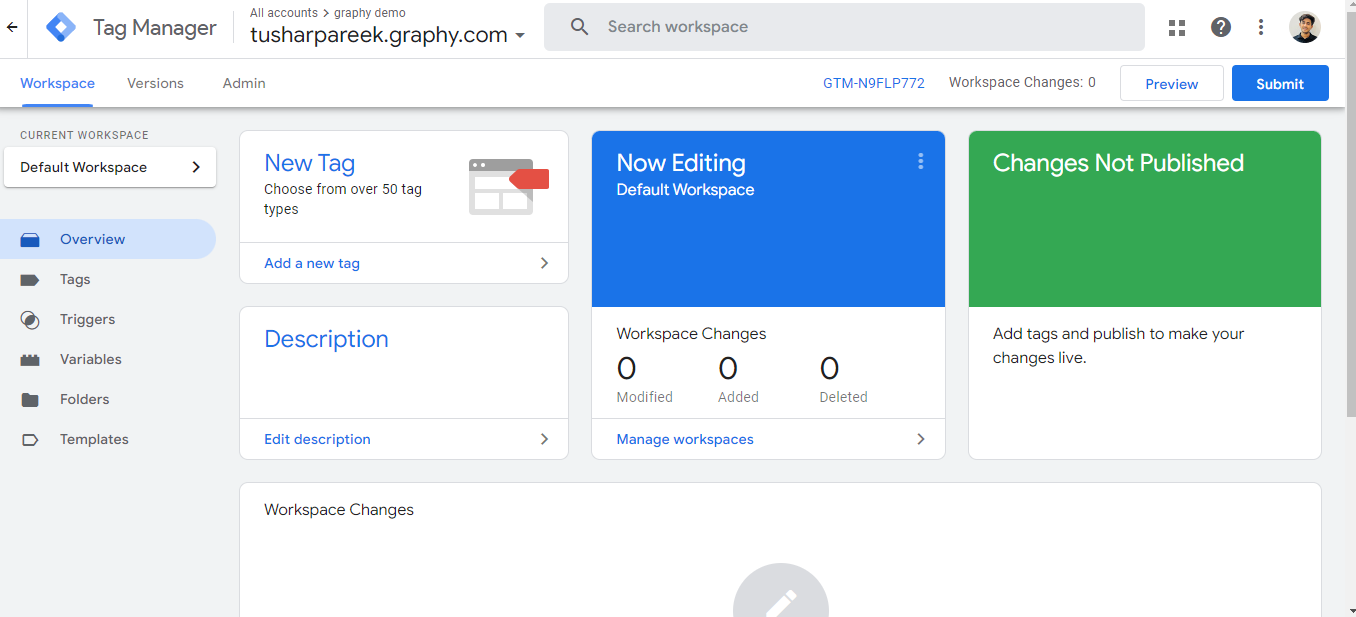
In graphy websites, you don't need to paste the code anywhere, we can simply close this pop-up window, and you will be redirected to the homepage of Google Tag Manager.
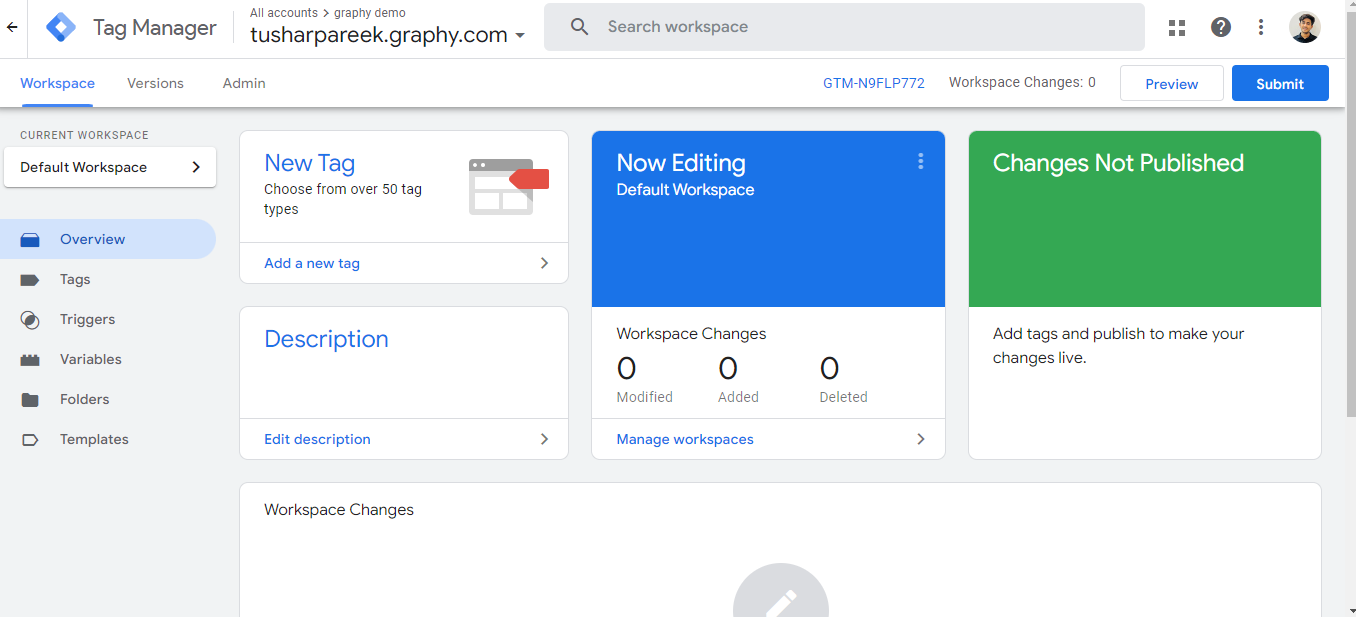
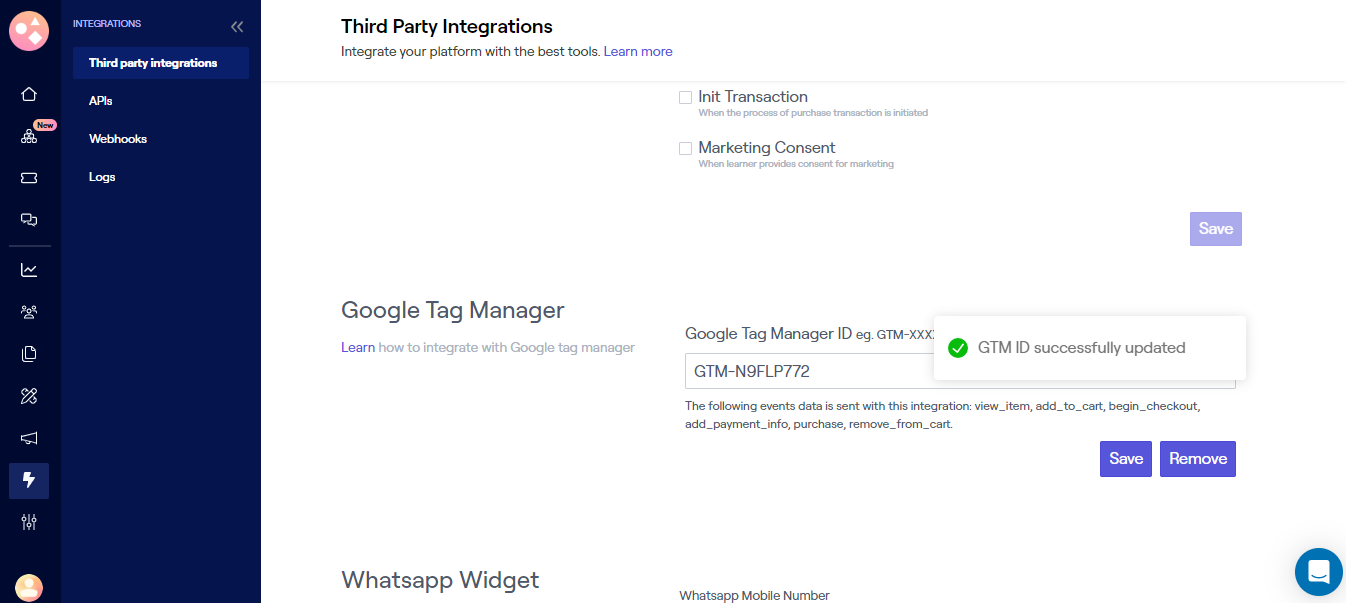
From this page you need to simply copy the GTM ID (In the format of GTM-12345) and then paste it in the third party section of Graphy’s dashboard.
After you paste the GTM ID in the third party integration section of Graphy’s dashboard, the website will automatically be integrated with the Google Tag Manager.
We can even verify whether the website is correctly integrated with the Google Tag Manager or not.
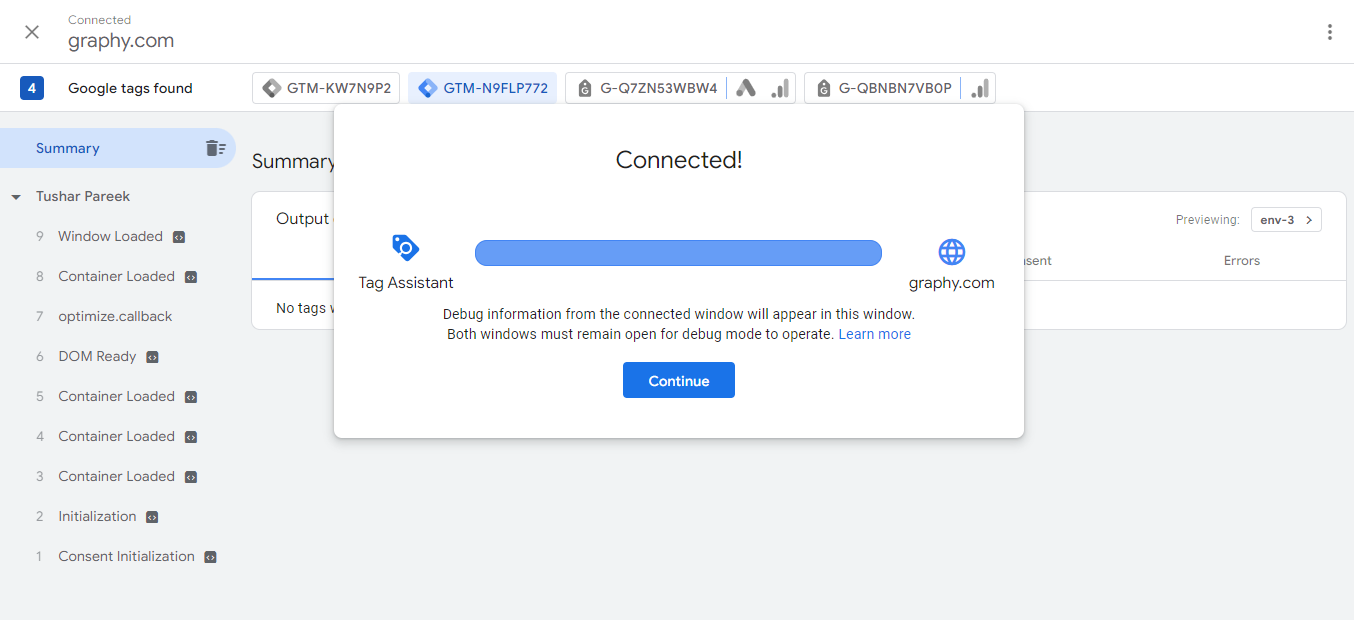
To verify, you need to click on the "Preview" button on the homepage of Google Tag Manager and provide your website’s URL.
Once you provide the URL, it will open the website in debug view and we would be able to track the status of connection in another window.
After following the steps mentioned in this guide, you will be able to integrate Google Tag Manager with your Graphy website.
If you have any issues in the implementation part, feel free to reach out to us.